Full Text Search Portlet
Contributed by Cris

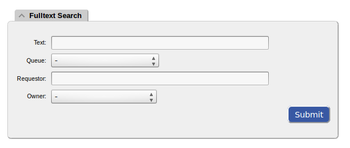
The full-text search portlet
After the release of RT 4.0 we began investigating the migration from our 3.8.x RT installation.
Originally we had a mysql-based installation, and we included a full-text search engine based on Sphinx (see my IntegrateSphinx page on this wiki). We have grown very dependent on this feature.
We decided to switch to RT 4 and at the same time switch to Posgresql to take advantage of the built-in full-text search capabilities. Our users were very used to the custom portlet we wrote for Sphinx, so when the first testers began to try the new RT 4 system they were disappointed to have to rely on the confusing "simple search" page, and to have to add "fulltext:" every time.
So I thought "why not write a portlet again", and since I was on the task I decided to add the possibility to search by queue, requestor, owner. This way we will not have to use the "simple search" page again for... simple searches :-)
So here it is, for those who want to have a usable alternative to the "simple search" page and yet don't want to always use the advanced search.
Paste the content of the following box into a file. I called it FTSearch.
You have to put it in:
<your_rt_root>\local\html\Elements
<&|/Widgets/TitleBox, title => loc('Fulltext Search'), bodyclass => "" &>
<script type="text/javascript">
function MangleData()
{
// qui aggrego tutti i campi della prima form
var textstring = '';
var fields=["fulltext:", "queue:", "requestor:", "owner:"];
for (i=3;i>=0;i--) {
var box = document.forms['fulltext-search'].elements[i];
if (box.value) {
textstring += fields[i] + box.value + ' ';
}
}
// popolo la seconda form con la stringa ricavata dalla prima
document.forms['simple-search'].elements[0].value = textstring;
// sottometto la seconda form invece della prima
document.forms['simple-search'].submit();
}
</script>
<form name="fulltext-search" action="#" method="get" onsubmit="MangleData(); return false">
<table>
<tr class="input-row">
<td class="label"><&|/l&>Text</&>:</td>
<td class="value">
<input type="text" size="40" name="Text" />
</td>
</tr>
<tr class="input-row">
<td class="label"><&|/l&>Queue</&>:</td>
<td class="value">
<& /Elements/SelectQueue, NamedValues => 1, Name => 'Queue' &>
</td>
</tr>
<tr class="input-row">
<td class="label"><&|/l&>Requestor</&>:</td>
<td class="value">
<& /Elements/EmailInput, Name => 'Requestor', Size => '40' &>
</td>
</tr>
<tr class="input-row">
<td class="label"><&|/l&>Owner</&>:</td>
<td class="value">
<& /Elements/SelectOwner, ValueAttribute => "Name", Name => "Owner" &>
</td>
</tr>
</table>
<div class="submit">
<div class="buttons">
<input class="button" type="submit" value="Submit" />
</div>
</div>
</form>
<form name="input2" action="/Search/Simple.html" method="get">
<table>
<tr class="input-row">
<td class="value">
<input style="display:none" type="text" size="40" name="q" />
</td>
</tr>
</table>
</form>
</&>
Once the file is ready, you have to edit your RT_SiteConfig.pm file and modify (or add) the line that sets the HomepageComponents variable. If you don't have it, copy it from RT_Config.pm.
Add FTSearch to the list of components and save the file. Then clean the mason cache and restart your web server. In our case, the commands are:
> rm -rf /opt/rt4/var/mason_data/obj/* > svcadm restart apache22
Then, in RT, click on the "EDIT" box in the top right corner and add FTSearch to your home page.
That's all! Hope you enjoy it.